29
Sep
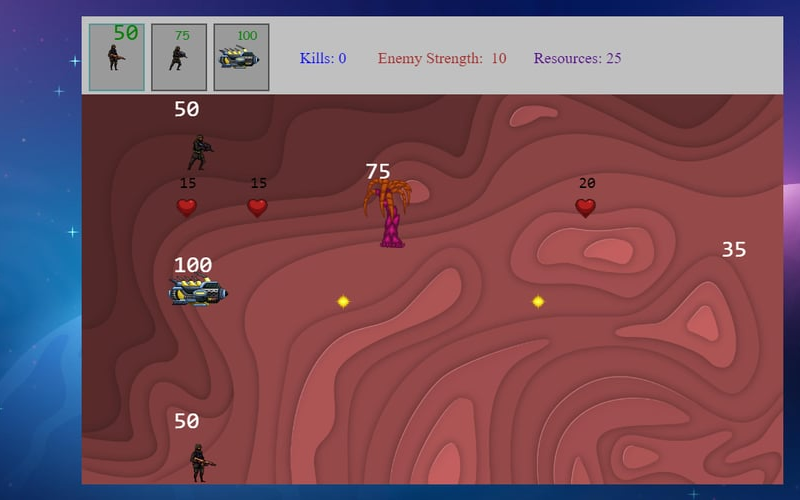
This is a submission for the Web Game Challenge, Build a Game: Alien Edition What I Built I built a Tower-Defense game based on an Alien theme.The aim of the game is to clear all enemies before they arrive at your defenders base(This is the other side of the battlefield). Basically your trying to dominate Mercury but there are life threatening creatures inhabitants and you need to defeat them; you will to gain resources and know what combination of defenders you will use. This game allows for flexible tactics and can be retro. About game Browser compatibility: Desktops and large…