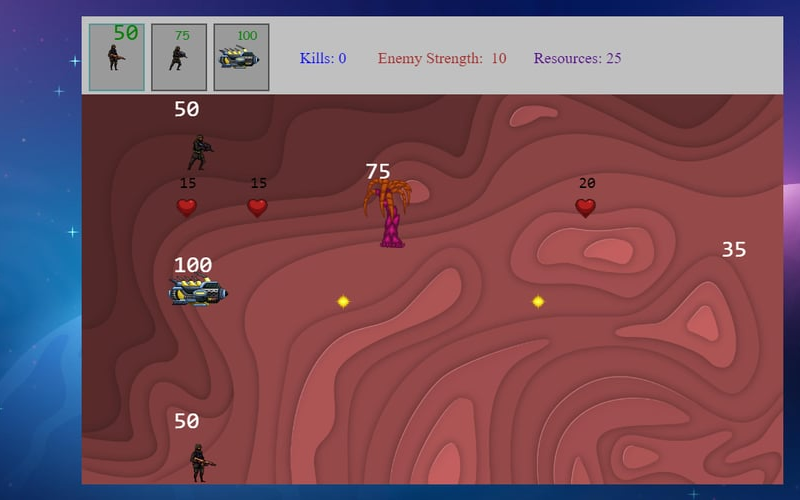
This is a submission for the Web Game Challenge: One Byte Explainer Explainer Phaser.js is the ultimate superhero for HTML5 game development,with its powerful features and simple,intuitive API, phaser makes engaging games a reality!,Phaser features: Robust physics engine Game objects & sprite management Audio management 4.scene management 5.particle effect & animations With phaser you can create complex animations and large-scale games.Also phaser has a large community to help you. With Phaser.js you can create 2d platformers,arcade style games,puzzle games etc... Additional Context Phaser has a robust scene management system,where you can use multiple scenes for your game.Each scene has preload()…