This is a submission for the Web Game Challenge, Build a Game: Alien Edition
What I Built
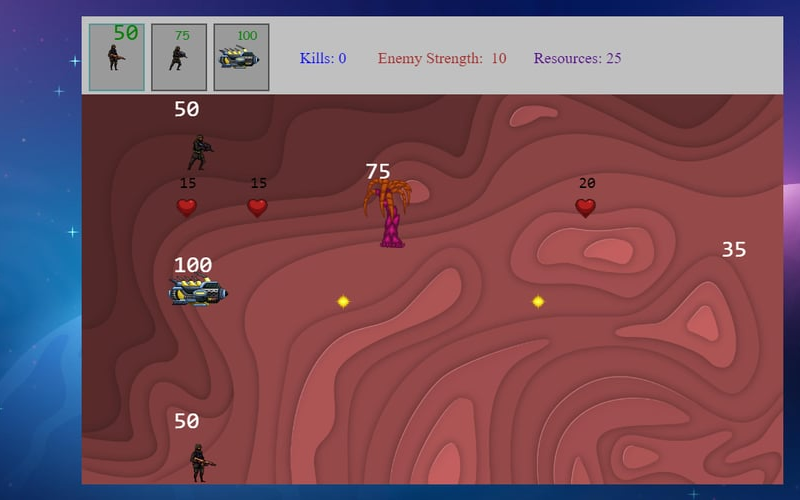
I built a Tower-Defense game based on an Alien theme.
The aim of the game is to clear all enemies before they arrive at your defenders base(This is the other side of the battlefield). Basically your trying to dominate Mercury but there are life threatening creatures inhabitants and you need to defeat them; you will to gain resources and know what combination of defenders you will use. This game allows for flexible tactics and can be retro.
About game
- Browser compatibility: Desktops and large screens(900px +)
Game Features
- Defender types: 3
- Alien types 3 (Armored trees, Giant insects and UFO’s)
- Air Battle Ships (Part of defender types)
- 2 types of Soldiers (Part of defender types);
- Fairly good animation
Demo
Journey
Step 1: I created a canvas of specific with and height and some basic boilerplate
Step 2: I used canvas rectangles for both enemies and defenders, I also created the logic; HTML canvas element, JavaScript classes and JavaScript DOM all came in handy.
Step 3: I replaced shapes with sprite sheets and animations which made the game beautiful and whole lot better.
What I wish I could do:
-
Make it responsive on mobiles; I cannot do this in this game because the mouse hovering for collecting resources is a very important aspect of the game.
-
Make the canvas width less constrained, right now its in pixel values.
I would appreciate it if I could get feedback on how I could improve on the game, for example, making it responsive or fishing out hidden bugs(though I debugged it almost all the time). Thanks in advance everyone helping me achieve my own model of Plants vs Zombies by EA
Source link
lol