18
Aug
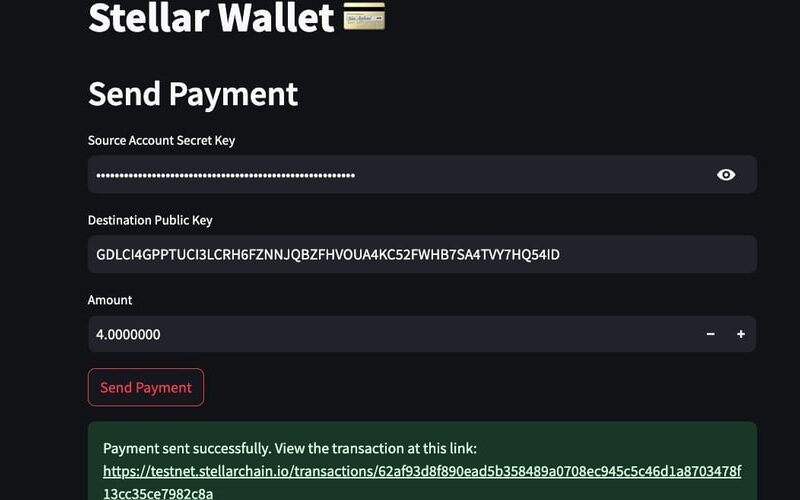
This is a submission for the Build Better on Stellar: Smart Contract Challenge : Create a Tutorial Your Tutorial What I Created Created a step by step 13 minutes long brief guide on "what is stellar", "why it is used", "how to use it", and then develop a full app with frontend in python using stellar's python sdk Journey I did research about companies using stellar, what extra usecases/benefits stellar has. Then I read the documentation and chose the SDK which I think could be more properly explained :)I ended up taking up and creating a full demo on python…