14
Jun
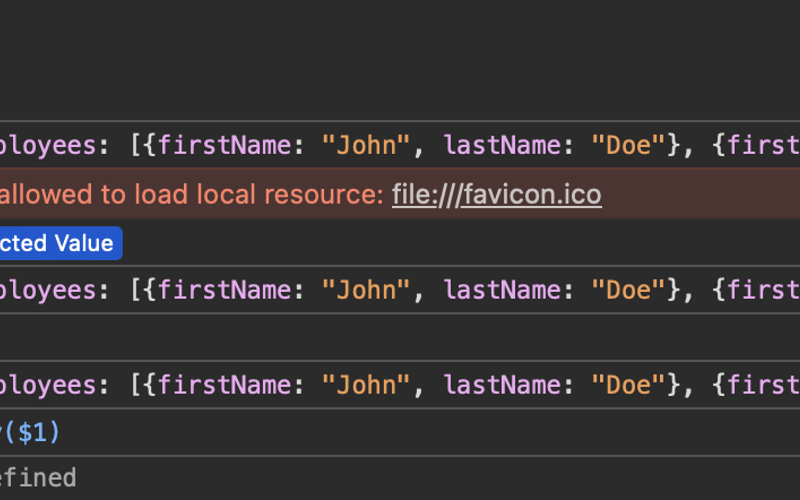
How to Share Console Logs from Safari as JSON There are times when we need to test something specifically on Safari and share console logs with other developers. However, Safari often renders these logs as objects that can't be copied directly as text JSON strings. I've found a workaround for this and wanted to share it. Logging Objects in Safari When you log an object in Safari, you might see something like this: Right-clicking on the object gives you a few options. Choose "Log Value" to re-log the output in the console. Getting the Variable Name This does two things:…