Why Use Quarto and GitHub Pages?
Before we dive into the how-to, let’s understand why this combination is so powerful:
-
Dual Format: You get both an HTML website and a PDF version of your resume. This means you have a professional online presence and a traditional document to share when needed.
-
Easy Updates: Your resume is stored as a simple text file. Whenever you update it, both the website and PDF are automatically regenerated.
-
Free Hosting: GitHub Pages hosts your website for free, saving you money on web hosting.
-
Professional Domain: Your site will be at
<your-github-username>.github.io, giving you a professional web presence without any cost. -
Version Control: GitHub keeps track of all changes, so you can always go back to a previous version if needed.
-
Full Content Control: Unlike social media platforms or third-party resume builders, you have complete control over your content and how it’s presented.
-
Trusted Platform: GitHub is widely used and trusted in the tech industry, adding credibility to your online presence.
What You’ll Need
- A computer with internet access
- Your resume information
- About 30 minutes of your time
That’s it! You don’t need any coding experience or special software.
Step-by-Step Guide
Step 1: Create a GitHub Account
If you don’t already have one, you’ll need to create a GitHub account:
- Go to github.com
- Click “Sign up” in the top right corner
- Follow the prompts to create your account
Step 2: Use the Resume Template
We’ll use a pre-made template to make this process easy:
- Visit the ToKnow-ai/Quarto-Resume-Template
- Click the green “Use this template” button
- Choose “Create a new repository”
- Name your repository
<your-github-username>.github.io(replace “<your-github-username>” with your actual GitHub username) - Make sure it’s set to “Public”
- Click “Create repository from template”
Step 3: Edit Your Resume
Now, let’s add your information:
- In your new repository, find the file named
RESUME.md - Click on the file, then click the pencil icon to edit
- Replace the example information with your own details
- When you’re done, scroll down and click “Commit changes”
Step 4: Customize Your Site
You can customize your site’s appearance and add extra information:
- Edit the
RESUME.jsonfile to change your site’s title, description, and other metadata - Modify the
_quarto.ymlfile to change the site’s theme or layout
Don’t worry if you’re not sure about these – the default settings look great too!
Step 5: Publish Your Site
GitHub will automatically build and publish your site:
- Go to your repository’s “Settings” tab
- Click on “Pages” in the left sidebar
- Under “Source”, select “Deploy from a branch”
- Choose “gh-pages” from the branch dropdown
- Click “Save”
Your site will now be live at https://your-github-username.github.io!
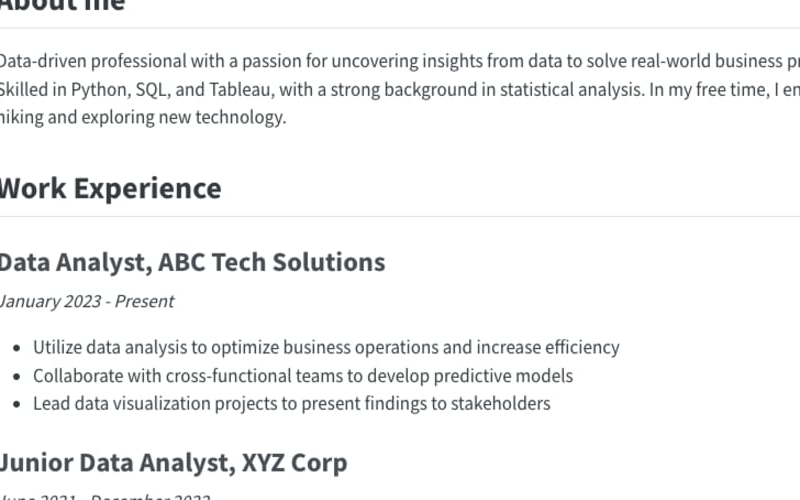
If you don’t edit your resume, here’s how your resume website will look: Website: https://toknow.ai/quarto-resume-template/ , PDF: https://toknow.ai/quarto-resume-template/index.pdf
Step 6 (Optional): Using a Custom Domain
If you have your own domain name:
- Add your domain to the
custom-domainfield inRESUME.json - Go to your domain registrar and set up a CNAME record pointing to
your-github-username.github.io
For detailed and up-to-date instructions, check Configuring a custom domain for your GitHub Pages site on how you can customize the domain name of your GitHub Pages site.
Examples and Resources
For the Tech-Savvy: Under the Hood
If you’re interested in the technical details, here’s what’s happening behind the scenes:
-
GitHub Actions: We use GitHub Actions to automatically build your resume. Every time you update your resume content, a GitHub Action is triggered to rebuild your site.
-
Quarto: Quarto is an open-source scientific and technical publishing system. It’s typically used for creating dynamic content with Python, R, Julia, and Observable, but it’s also excellent for creating static sites like your resume.
- Quarto takes your Markdown content and converts it into both HTML and PDF formats.
- It handles the layout, styling, and responsiveness of your site.
- Quarto is highly customizable, allowing for complex layouts and interactivity if needed in the future.
-
Why Quarto is Great:
- It separates content from presentation, making it easy to focus on your resume content.
- It produces high-quality, professional-looking output.
- It’s flexible enough to grow with your needs, from a simple resume to a full portfolio site.
To learn more about Quarto, check out the official Quarto documentation.
Conclusion
Congratulations! You now have a professional resume website that you can easily update and share. Remember, your site will be accessible at your-github-username.github.io unless you’ve set up a custom domain.
By leveraging GitHub and Quarto, you’re getting a professional, easily-updatable resume website and PDF, all hosted for free. This solution combines the best of both worlds: a modern web presence and a traditional document format.
Whether you’re a tech novice just looking for a simple solution, or a tech-savvy individual interested in the underlying processes, this template provides a robust, free, and trusted platform for showcasing your professional experience.
As your needs evolve, remember that Quarto can grow with you, allowing you to create more complex content like full websites, blogs, books, or even scientific papers – all using the same powerful publishing system.
Happy job hunting, and enjoy your new resume website!
If you run into any issues or want to learn more about customizing your site, ask your question in the comments section!
This content was initially posted at https://toknow.ai/posts/quarto-resume-template/
Source link
lol