Last week, I participated in Open South Code in Malaga, explaining the creative process behind comiCSS. As part of the conference, there was a kid’s event, and I volunteered for it.
The organizers asked me to do something related to my talk, and that’s how a new CSS utility-class library was born: batman-comic.css. This library is for anyone willing to create Batman comic strips.
Since its creation in the past two weeks, we’ve used the library in two kids’ conferences. The library allows children to play with HTML and quickly see the power of CSS —even when this may not be the best way to use it. Children enjoy seeing how you can add text or replace some HTML classes, and a completely different comic pops up instantly.
Origin
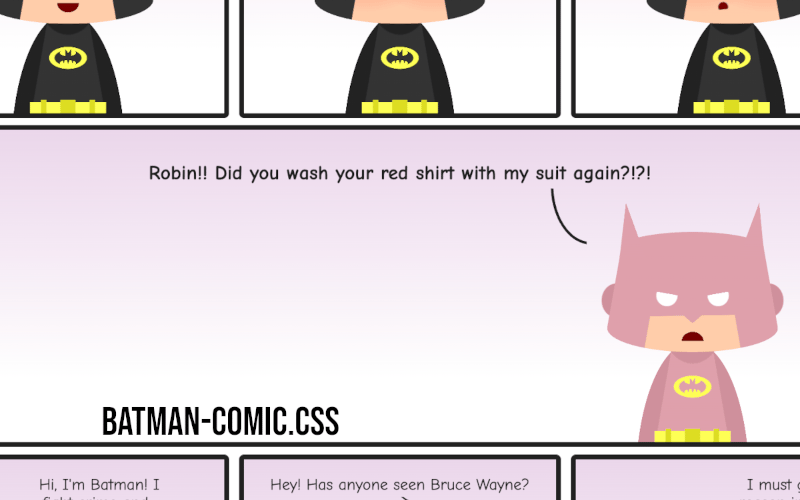
The original idea for the library came from “Wedding Invitation,” a comiCSS cartoon strip featuring Batman and Robin arguing about how Bruce Wayne Batman can be a penny-pincher:
I liked that comic idea and wanted to streamline the process, even if I didn’t have anything planned with these characters. Simplifying the process would provide more consistency (and speed) to comiCSS. Apart from this library, I’ve been working on something on the side. But I digress.
Creating a CSS library to generate the characters seemed simple for the event (I only had a few days to prepare the activity), as I already had many facial expressions done.
The instant gratification of HTML and CSS would also go a long way with the kids. They were going to code and see how the comic updated immediately. And so it went.
The Library
There is a documentation page online with all the details, colors, and classes —and another one in Spanish that I created for the children’s events.
The characters’ drawings are in CSS using a single HTML element, its pseudo-elements, and many gradients. This simplicity makes it easy to add a character to the comic. For example, this will add a smiling Batman:
<div class="batman"></div>
Then, there are classes to set different eyes and mouths. All the characters have the same face-expression classes that generate up to 864 different combinations (12 eye combinations * 24 mouth combinations * 3 additional features). For example, this will add an angry Batman:
<div class="batman eyes-angry mouth-angry"></div>
These are the list of classes that each character can have. Some of them can be combined with others (noted as “combinable”)
- Eyes
-
eyes-no: No eyes. -
eyes-think: Eyes slightly closed from the top. -
eyes-doubt: Eyes slightly closed from top to bottom. -
eyes-sad: Eyes skewed to look sad (towards the inside). -
eyes-angry: Eyes skewed to look angry (towards the outside). -
eyes-suspicious: The left eye thinks, and the right eye is angry. -
eyes-surprise(combinable): larger eyes. -
eyes-shock(combinable): the right eye is more prominent.
-
- Mouth
-
mouth-no: No mouth. -
mouth-sad: Frawned mouth. -
mouth-angry: see mouth-sad. -
mouth-talk: Mouth with the character talking. -
mouth-round: a circle -
mouth-whisper: a small oval -
mouth-right(combinable): moves the mouth slightly to the right side. -
mouth-left(combinable): moves the mouth slightly to the left side. -
mouth-to-right(combinable): skews the mouth towards the right. -
mouth-to-left(combinable): skews the mouth towards the left.
-
- Others
-
blush: a reddish glow in the visible part of the face. -
scare: a blueish glow in the visible part of the face. -
shame: a (lighter?) reddish glow in the visible part of the face.
-
I’m not 100% sold on these class names. I developed the library in a “quick and dirty” way and may likely change the names and default values to bring more consistency.
Additionally, each character uses different CSS custom properties to define their colors (check the documentation for more information), and the comic strip panels use CSS Grid for layout for easy customization.
Examples
Here are some examples of what can be created with the library as it is right now (quite limited):
A couple of them are the same idea implemented differently. I needed more ideas, but these examples should showcase the library options.
What’s next?
As I mentioned above, I might use the library myself to generate new CSS comics, but in all honesty, I still don’t know how it will apply.
I may reuse it in events —especially with children and beginners, who seem more impressed by their capabilities and what they can achieve with a bit of code. But it will require some updates:
- New characters (Superman? Bane? Joker? Catwoman?)
- New facial expressions
- Correct facial expressions (Robin is a bit buggy)
- Adding props
A future step will be to share the library on GitHub and open it to the world, allowing others to use it and contribute new content (especially props).
Source link
lol