19
Dec
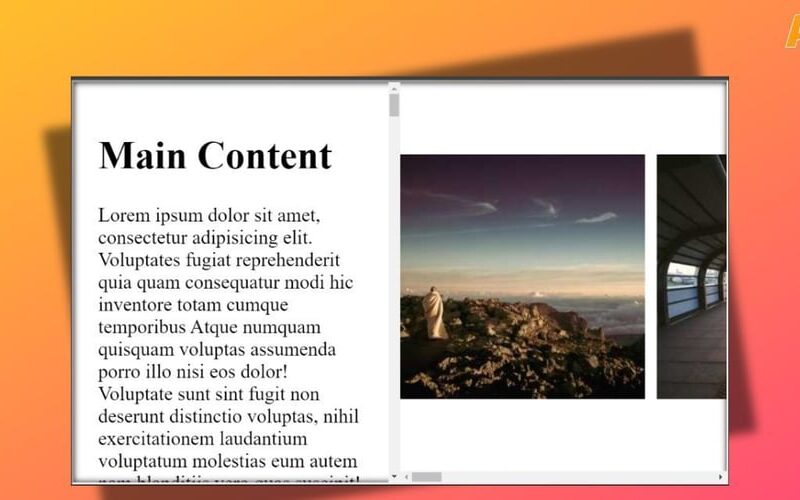
Learn how to create a synchronized scrolling two-column layout using HTML, CSS, and JavaScript. This tutorial will walk you through building a responsive design where the main content scrolls vertically and the adjacent images scroll horizontally in parallel. Improve your readability in: Learn how to create a synchronized scrolling two-column layout using HTML, CSS, and JavaScript. This tutorial will walk you through building a responsive design where the main content scrolls vertically and the adjacent images scroll horizontally in parallel. blog.ardenov.com In this tutorial, we’ll learn how to create a two-column layout where the main content scrolls vertically, while an…