This project is a responsive Nike website showcasing various product offerings, customer reviews, services, and special offers while also providing a subscription form for updates and newsletters.
Project Overview
The project is built using React and Tailwind CSS, with Vite as the build tool. It consists of different components such as Nav, Button, PopularProductCard, ShoeCard, ServiceCard, ReviewCard, and sections like Hero, PopularProducts, SuperQuality, Services, SpecialOffer, CustomerReviews, Subscribe, and Footer.
Technologies Used
The project leverages technologies for seamless development and styling.
Components Breakdown
- Nav: Navigation bar for easy website navigation.
- Button: Reusable component for buttons across the site.
- PopularProductCard: Display card for popular products.
- ShoeCard: Card component specifically for showcasing shoes.
- ServiceCard: Display card for highlighting services offered.
- ReviewCard: Card component to showcase customer reviews.
Sections Overview
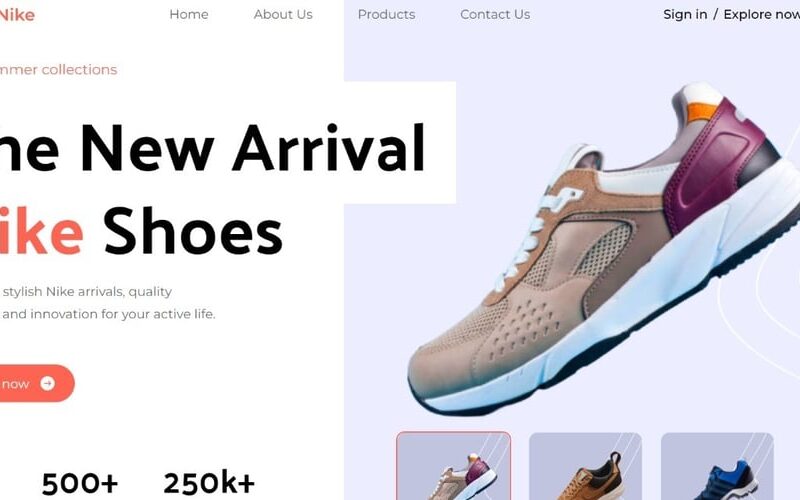
- Hero: Main banner displaying the latest Nike arrivals.
- PopularProducts: Grid layout showcasing popular products.
- SuperQuality: Section emphasizing the quality of Nike shoes.
- Services: List of services provided by Nike.
- SpecialOffer: Highlighting any ongoing special offers.
- CustomerReviews: Section dedicated to showcasing customer feedback.
- Subscribe: Subscription form for users to receive updates and newsletters.
- Footer: Includes essential links and social media icons for easy access.
Additional Resources
For further details on the tools and technologies utilized in this project, feel free to explore the documentation provided by Tailwind CSS, Vite, and React.
By leveraging these technologies and structures, this Nike website project offers an engaging user experience while effectively showcasing Nike’s product range and services. Create an impact with React, Tailwind CSS, and Vite for your next web development endeavor!
I made this app with the help of a YouTube tutorial to learn about Vite.js and Tailwind CSS functionality with React.js.
Source link
lol