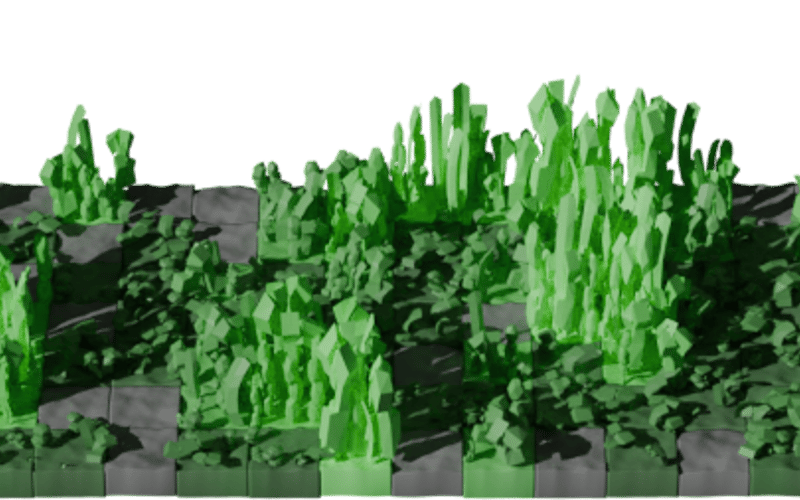
I would like to introduce CGrass, which generates 3D grass images from GitHub Contributions. You can place the generated images in your Github Profile. CGrass runs on Github actions, so all you have to do is add a workflow and rewrite the README a bit.
↓ You can see the repository of this project at the following link
If you like this project, please give it a star ⭐️
CGrass is a GitHub contribution image generator that can integrate with GitHub Actions. It allows you to generate a 3D image of your GitHub contributions and set it in your profile README.
Getting Started
GitHub Actions
Copy the following code to your .github/workflows/cgrass.yml file in your profile repository.
name: Generate Picture and Push to output branch
on:
push:
branches:
- main
schedule:
- cron: '0 0 * * *' # any time you want
permissions:
contents: write
jobs:
generate:
runs-on: ubuntu-24.04
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Generate Picture
uses: nrysk/cgrass@v1.0.0
with:
github_username: ${{ github.repository_owner }}
github_token: ${{ secrets.GITHUB_TOKEN }}
output_path: output/output.png
command: "theme"
argument: "github
…
How to Use CGrass
1. Create a Profile Page
Create a repository with the same name as your GitHub username.
If your GitHub username is nrysk, create a repository named nrysk.
2. Set Up the Workflow
Create a file named .github/workflows/cgrass.yml.
name: Generate Picture and Push to output branch
on:
push:
branches:
- main
schedule:
- cron: '0 0 * * *' # Adjust the time as desired
permissions:
contents: write
jobs:
generate:
runs-on: ubuntu-24.04
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Generate Picture
uses: nrysk/cgrass@v1.0.0
with:
github_username: ${{ github.repository_owner }}
github_token: ${{ secrets.GITHUB_TOKEN }}
output_path: output/output.png
command: "theme"
argument: "github"
- name: Push output image to output branch
uses: crazy-max/ghaction-github-pages@v4
with:
target_branch: output
build_dir: output
commit_message: "Generate Output Image"
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
When you push (or Commit on GitHub), GitHub Actions will run. Once the Action completes, the generated image will be saved in the output branch.
If it encounters a segmentation fault, please rerun it.
3. Change the Theme
You can switch themes by modifying the string in the argument field.
I prepared 4 themes: github, github-nograss, planet, planet-nograss.
- name: Generate Picture
uses: nrysk/cgrass@v1.0.0
with:
github_username: ${{ github.repository_owner }}
github_token: ${{ secrets.GITHUB_TOKEN }}
output_path: output/output.png
command: "theme"
argument: "github" # Change this part
github
github-nograss
planet
planet-nograss
4. Add the Image to Your Profile
To display the image in your profile’s README.md, add the following line and Replace <username> with your GitHub username.

(Optional)
You can use a custom theme by creating a theme file. For more details, please refer to CGrass.
Thank you for reading
Source link
lol