When it comes to loading JavaScript in a website, understanding how different loading methods can impact the performance and behavior of your website is important. JavaScript can be loaded in various ways, primarily using the default loading method, async, and defer. Each of these methods has its own characteristics and use cases. In this post, we’ll explore these three methods to help you make informed decisions for your projects.
Default Loading
By default, JavaScript files are loaded synchronously when included in an HTML document. This means that the browser will pause parsing the HTML document to download and execute the JavaScript file before continuing.
Here is how you typically include a script using the default method:
<script src="https://dev.to/ankantalukdar/script.js"></script>
Async Loading
The async attribute allows the browser to download the JavaScript file asynchronously while it continues to parse the HTML document. Once the script is downloaded, it is executed immediately, potentially before the HTML parsing is complete.
<script src="https://dev.to/ankantalukdar/script.js" async></script>
Defer Loading
The defer attribute also downloads the JavaScript file asynchronously, but the key difference is that the script is executed only after the HTML document has been fully parsed.
<script src="https://dev.to/ankantalukdar/script.js" defer></script>
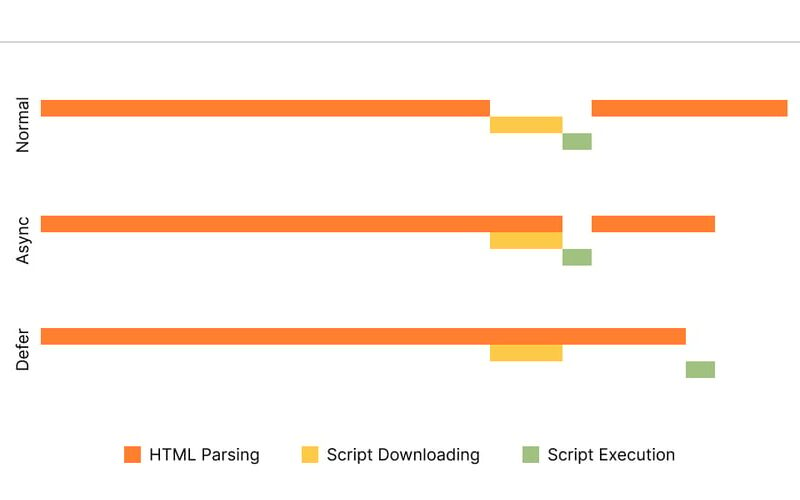
Comparing the Three Methods
Quick Tips
- Use async for Non-Critical Scripts: For scripts like analytics, advertisements, and other third-party integrations that do not depend on the DOM.
- Use defer for DOM-Dependent Scripts: For scripts that manipulate the DOM or need to be executed in a specific order.
- Minimize Default Script Loading: Avoid the default synchronous loading for large scripts or scripts that can be loaded asynchronously.
- Load Scripts at the Bottom of the Body: If you must use the default loading behavior, place your
<script>tags at the end of the<body>to ensure the HTML content loads first.
Conclusion
Choosing the right script loading method can significantly improve your web page’s performance and user experience. By understanding the differences between default, async, and defer, you can make informed decisions about how to load your scripts efficiently. Remember, async is great for independent scripts, defer is perfect for scripts that need the full DOM, and default loading should be limited to cases where it is absolutely necessary.
Source link
lol