Hey devs!
The day has finally come and after many weeks of designing and coding I’m happy to show you a new component that we’ve just launched here at the Flowbite community: the datatables.
It is an essential, but at the same time very complex component that has the regular table HTML markup as the foundation, but supercharges it with important UX features like searching, filtering, sorting, pagination, and more.
What is important to note here is that the table is built for best usage with Tailwind CSS and Flowbite and has stuff like dark mode, RTL, responsive design, and a general care for modern design integrated.
It is easy to get started and unlike other datatable integrations, wrappers, and plugins, this one does not require you to install jQuery – all you need is good old JavaScript, which the browser thankfully already has by default.
Now without further ado, let’s check these out.
Getting started
Before continuing make sure that you have Tailwind CSS, Flowbite, and Simple Datables in your project.
-
Install Tailwind CSS and follow our quickstart guide to install Flowbite and the official plugin
-
Set the field
datatablesto the valuetrueinside thetailwind.config.jsfile:
plugins: [
require('flowbite/plugin')({
datatables: true,
}),
// ... other plugins
]
- Install the
simple-datatableslibrary using NPM:
npm install simple-datatables --save
Alternatively, you can also include it in your project using CDN:
<script src="https://cdn.jsdelivr.net/npm/simple-datatables@9.0.3"></script>
Now that you have installed all libraries you can start copy-pasting the datatable components from Flowbite.
Make sure that in addition to the HTML markup you also copy the JavaScript code to initialize the component.
Default datatable
Use this example to show table data with default sorting and pagination functionalities.
Table search
Set the searchable option to true to enable the search functionality for all table data.
Filtering data
To enable filtering data based on a search query for each column you need to copy the custom code from the JavaScript tab and the HTML structure of the table. Enabling search for each individual data column is an advanced way of letting users browse complex data.
Sorting data
By setting the value sortable to true you’ll enable all data rows from the datatable to be sortable by clicking on the table column heading. You can also disable it by setting the same option to false.
Table pagination
Pagination is enabled by default for all datatables from Flowbite, however, you can disable it by setting the option paging to false. Use the perPage option to specify how many data rows to show by default.
You can also set the perPageSelect option to set the selection options of the table.
Selecting rows
Use this example to enable the selection of rows by clicking anywhere one of the table row elements by copying setting the multiselect option to true and copying the JavaScript configuration from Flowbite.
Use the datatable.selectrow event to write your own code and get the data from the selected table row.
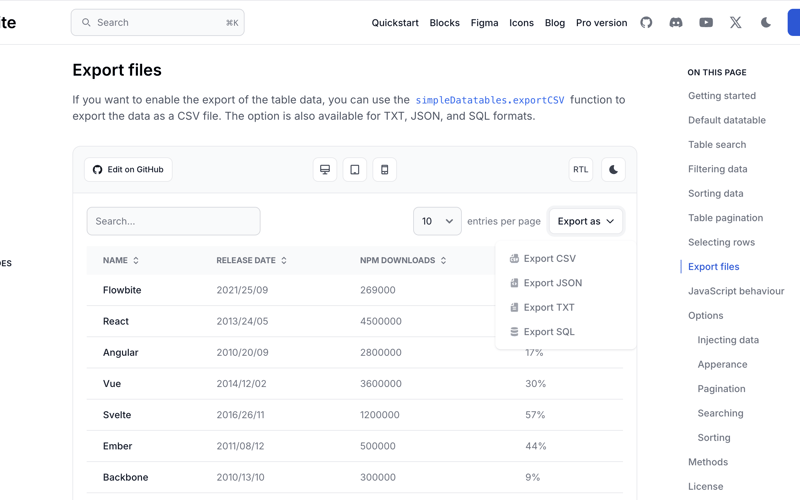
Export files
If you want to enable the export of the table data, you can use the simpleDatatables.exportCSV function to export the data as a CSV file. The option is also available for TXT, JSON, and SQL formats.
JavaScript behaviour
Learn more about how you can customize the DataTables plugin such as changing the default options, customizing the table appearance, dynamically loading data, and more by checking the examples below.
After installing the DataTables plugin either via NPM or CDN you can initialize by calling the DataTable constructor and passing the table selector as the first argument.
// if you installed via CDN
const dataTable = new simpleDatatables.DataTable("#default-table");
// if you installed via NPM
import { DataTable } from "simple-datatables";
const dataTable = DataTable("#default-table");
You can pass an object of options as the second argument to customize the table appearance and behavior.
const dataTable = new simpleDatatables.DataTable("#default-table", options);
After initializing the DataTable, you can access the instance methods and properties.
Options
Check out some of the more commonly used options that you can pass to the DataTable instance.
Injecting data
Use the data option to pass data from an array of arrays to the table using JavaScript.
const customData = {
"headings": [
"Name",
"Company",
"Date",
],
"data": [
[
"Flowbite",
"Bergside",
"05/23/2023",
],
[
"Next.js",
"Vercel",
"03/12/2024",
],
};
const dataTable = new DataTable("#default-table", { data: customData });
This is a useful feature where instead of a hard coded array you can pass data from an API or a JSON file.
Appearance
Use the following options to customize the appearance of the table such as adding a caption, custom classes, footer, header, updating the HTML rendering template, and enabling vertical scrolling, and more.
const dataTable = new DataTable("#default-table", {
caption: "Flowbite is an open-source library",
classes: {
// add custom HTML classes, full list: https://fiduswriter.github.io/simple-datatables/documentation/classes
// we recommend keeping the default ones in addition to whatever you want to add because Flowbite hooks to the default classes for styles
},
footer: true, // enable or disable the footer
header: true, // enable or disable the header
labels: {
// add custom text for the labels, full list: https://fiduswriter.github.io/simple-datatables/documentation/labels
},
template: (options, dom) => {
// add custom HTML template for the table, full list: https://fiduswriter.github.io/simple-datatables/documentation/template
},
scrollY: "300px", // enable vertical scrolling
});
These options are useful if you want to add your own HTML elements inside the dynamically generated table header or footer as we used in the export a file example above.
Pagination
Use these options to enable pagination, set the number of rows per page, and customize the appearance.
const dataTable = new DataTable("#default-table", {
paging: true, // enable or disable pagination
perPage: 10, // set the number of rows per page
perPageSelect: [5, 10, 20, 50], // set the number of rows per page options
firstLast: true, // enable or disable the first and last buttons
nextPrev: true, // enable or disable the next and previous buttons
});
Pagination is a useful feature when you have a large dataset and you want to split it into multiple pages.
Searching
These options can be used to enable searching, set the search placeholder, and customize the appearance.
const dataTable = new DataTable("#default-table", {
searchable: true, // enable or disable searching
sensitivity: "base" // set the search sensitivity (base, accent, case, variant)
searchQuerySeparator: " ", // set the search query separator
});
The searching feature is great when you have a large dataset and you want to search for a specific row.
Sorting
Use these options to enable sorting, set the default sort column, and customize the sort appearance.
const dataTable = new DataTable("#default-table", {
sortable: true, // enable or disable sorting
locale: "en-US", // set the locale for sorting
numeric: true, // enable or disable numeric sorting
caseFirst: "false", // set the case first for sorting (upper, lower)
ignorePunctuation: true // enable or disable punctuation sorting
});
The sorting feature is useful when you want to sort the table rows based on a specific column.
Methods
Check out some of the common methods that you can use to interact with the DataTable instance.
// programatically search the table where the "term" variable is the query string
dataTable.search(term, columns);
// add a new table row data to the table (considering you have four columns)
dataTable.insert({
"Heading 1": "Cell 1",
"Heading 2": "Cell 2",
"Heading 3": "Cell 3",
"Heading 4": "Cell 4",
});
// updates the DOM of the table
dataTable.update();
Credits
These components could not have been built without the usage of the following awesome and open-source resources:
Source link
lol