Several annual surveys gather data about usage and missing features to predict future web trends and help product managers prioritize features and fixes. There are
and other, either more tech-specific or more business-focused statistics like this disillusioning AI report by upwork.
Takeaways from my subjective perspective
According to the latest surveys, developers want to use Rust, Python, and TypeScript but stick with jQuery, .NET, and PHP to earn their salary. Senior developers are less satisfied with AI tools than juniors and managers, and according to the demographics, white men in the USA still dominate the development business – or the others are too busy and don’t bother to take part in that kind of survey.
We can already see that statistics are prone to bias and misinterpretation.
Aspects to evaluate projects and tech usage
I don’t want to get too nerdy by adding my own two cents beyond taking part in popular surveys, but I want to fact-check and remind myself what I liked and didn’t like about specific tech stacks. I also recently did a rough financial estimate.
Time, money, and lines of code
I don’t see time as the most meaningful metric. When I work one hour using a specific technology, how should I account for the many hours that I spent learning to make me able to do that? However, time is a resource that, unlike money, does not scale infinitely and is relatively easy to understand. I still bill most of my clients based on my time working for them.
Lines of code are even more biased as a metric, giving verbose or inefficient languages an unfair advantage. Mixing markup with different languages in the same file makes it even harder to quantify our usage. Here is what GitHub thinks I used to code my portfolio website. Although I hardly wrote any Liquid code, and my .liquid files contain mostly HTML markup, they count as if they contain 100% Liquid.
Language/stack usage adjusted to my gut feeling
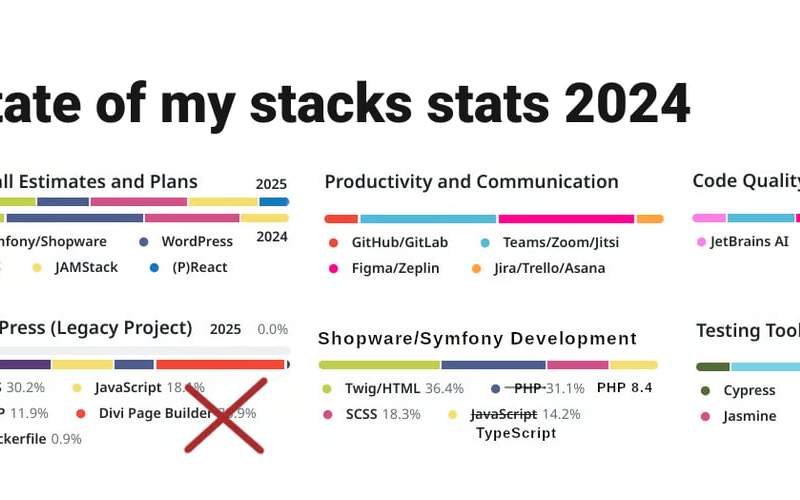
The stats below are a mixture of my GitHub code graphs and my gut feeling. I have spent too much time using WordPress page builders and too little time writing reusable code. TypeScript has yet to replace classic JavaScript in my real-life projects. CSS, my favorite and most important frontend development tool, should play a much more significant role when I focus on my strengths instead of fiddling with legacy projects of my small business clients.
The top right illustration estimates my overall usage of languages and tech stacks, based on the exemplary projects left and below. The lower lines represent what I have done so far in the past months, and the lines above illustrate what I would like to change. I am satisfied with my JAMStack portfolio, my Shopware extension, and my best-practice WordPress theme. I don’t want to work with page builders like Elementor, Divi, WP Bakery, or WebFlow anymore. Instead, I want to refresh my React/Preact experience and refactor my JavaScript code to TypeScript modules.
Tech stacks and code control
I suspect that the more control I have over my code, the easier it is to verify its quality, maintain it over a long time, reuse parts in other projects, and refactor it when needed. I probably need more data to prove or falsify my hypothesis, but it aligns with common wisdom and best practices.
As a web developer with a frontend focus, most of my work involves CSS, HTML, and more or less JavaScript. But some setups give me total control over my code, while others force me to use domain-specific layers or obscure graphical user interfaces to build document structures in the most copious way. JAM stacks like Eleventy, prototyping environments like Fractal, and classic PHP-based full stacks like Symfony, Shopware, and classic WordPress themes allow and require a lot of coding. Page builders like WebFlow, Wix, Divi, Bakery, and Elementor feel more like Word or PowerPoint and should be avoided for future projects.
AI, productivity, and communication
Web/software development involves much more than writing code.
Requirements beyond the project setup are another aspect to consider when deciding on projects and potential clients. Do the customers or their agencies seem to know what they want? Are they ready to invest enough money? Do they talk badly about previous developers or show other “red flags” of toxic behavior and possible problems? Or do they just talk too much? Do they insist on daily status meetings? Which tools do they prefer for communication and productivity?
Using Microsoft software is not a no-go because too many people do it. I don’t care if you use Windows, MacOS, or Linux, and I can join a video meeting in Teams. But it starts to hurt when I have to use Outlook (the mail client notorious for silently losing emails even when sent from within the same organization), Exchange, SharePoint, or PowerPoint. And we’re not even talking about Azure, .NET, and Microsoft web servers yet. Microsoft has embraced open source and regained some of its lost popularity thanks to VisualStudio Code and TypeScript, and they were humble or desperate enough to discontinue Windows Phone. But every Microsoft product involved makes me less likely to work productively.
Other productivity tools involve project organization, communication, and web design. I don’t mind if we use Trello, Jira, Asana, or GitHub (GitLab) projects, but I prefer the latter because I use git anyway, and we can see commit messages, code comments, pull requests, and issues in the same environment.
I like Figma and Zeplin much better than Sketch, Photoshop, and whatever tools designers used to publish their designs in the not-so-good old days. Some try to (ab)use Miro for the same purpose, so I have to use an external color picker and estimate the intended sizes and spacings with my eyes, which is okay for a small legacy project but leaves too much room for misinterpretation.
Most online collaboration tools share one critical disadvantage, though.
Options for working offline
This is often overlooked but quite important in countries like Germany, the USA, or India, where we can’t expect to have a stable internet connection all the time, especially when we want to or have to travel a lot. We should be able to work offline.
I used to work offline most of the time when I started to learn programming and when I developed my first websites. I remember customers sent me DVDs with their data and photographic printouts from screenshots they took using their analog cameras.
Working offline should be even easier now because we have decentralized version control. However, GitHub is still a website prone to timeouts over slow network connections, and some popular collaboration tools like Miro aren’t supposed to be used offline yet. Search engines, communities, and artificial intelligence tools like ChatGPT, DeepL, and Grammarly also make people more likely to work online, as do content management systems (CMS) like Drupal, Joomla, and WordPress.
Artificial intelligence, testing, and code quality
Artificial intelligence and machine learning were a big hype in 2024. Companies felt like they had to add “AI” features to their products, even if it was just some interactive algorithmic assistant. I am still skeptical about generative AI because of its hallucinations and unpredictable quality. They feel like an ambitious intern that you can’t rely on.
As a senior developer, I don’t want blocks of legacy code inserted when I already know what I’m about to write. That’s one of the reasons I don’t use Copilot. However, single-line code completion has proved very useful in many cases. It’s short and compact enough that I can evaluate its quality within a second. I have switched from tabnine to JetBrains AI, and its suggestions use the appropriate variable names and method signatures in most cases.
But do we really need to power machine-learning software with so much energy and data for not needing to type something like
if (!empty($optionalInvoiceAddress)) {
echo esc_html($optionalInvoiceAddress);
}
with our own hands?
The most significant impact that “artificial intelligence” large language model applications had on my productivity is writing natural language. DeepL and Grammarly helped me write much better English. I am still waiting for them to develop a similar service for my first language, German.
Testing tools
If only coding assistants were half as good as natural language assistants! I prefer minimal suggestions combined with classic static code analysis and linting. If I had to choose between AI code completion and eslint/stylelint I would always choose the latter. And let’s not forget about unit and end-to-end testing.
I use Cypress and CodeceptJS for test automation. I rediscovered Jasmine, and PHPUnit is missing in my stats because most of my PHP code only calls existing framework methods. Manual cross-device testing in BrowserStack remains my most essential front-end web development testing tool.
WordPress: clean and classic vs. page builders
Back to web tech stacks, WordPress might be the equivalent of Microsoft Teams for many developers. We don’t like it, others do, so we have to use it as well. But that depends on how we use it. A clean classic/hybrid theme using core functionality plus custom post types can be the perfect choice for a small business. But any kind of “what you see is (not) what you get” user interface should be a red flag from a developer’s perspective. The same goes for recommended themes and plugins when you must use them for the first time.
The stats above prove that I no longer want to use WordPress page builders in 2025.
Symfony: 10 years ahead of WordPress?
Symfony/Shopware, another PHP-based web architecture, might have disadvantages and quirks, but in my experience, it’s about ten years ahead of WordPress. So now we have entered the “want to use more often in the future” section of my survey.
PHP has come a long way and allows to write type-safe code in functional and object-oriented ways, and there are helpful tools for static code analysis, inspection, and code completion. But many WordPress plugins use PHP like we haven’t made any progress at all.
TypeScript: the lesser evil
Many developers mock and seem to misunderstand PHP based on its limitations and hacky usage twenty years ago, but what’s the alternative? Web servers can run any possible language, but only one runs in almost every browser and has become popular on the server side. Of course, that doesn’t stop developers from mocking JavaScript as well, and they do have a point. So, the most significant step forward on my wishlist is to use TypeScript more often when possible.
Frontend frameworks
I haven’t used anything like React for so long that I nearly forgot what we call this kind of software. I did use Vue as a part of Symfony, but I still haven’t worked with Next.js, Nuxt or Svelte, and I haven’t touched my side project aiming for a best practice to integrate Preact and Tailwind without sacrificing page speed and accessibility. But I will proceed with it eventually.
I have been using other frontend frameworks: Fractal has proved very helpful and was flexible enough to build a design system in a mid-scale web project for a large company. Eleventy is a versatile JAMstack framework I still use for my personal portfolio website. I have migrated to version 2.0 and added several sub-pages to my multi-language setup. I plan to split my monolithic homepage into more modular content fragments to avoid code duplication and make it easier to reuse for upcoming detail pages.
Conclusion
Although small businesses and startups helped me earn money and extend my business network, I don’t plan to accept any more new projects involving legacy page builder content unless they are ready for a rewrite from scratch. Apart from my willingness to use PHP and my reluctance against React, this makes me a typical web developer in 2024 — as long as I don’t start discussing accessibility, energy efficiency, and writing more tests.
I want to focus more on reusable and maintainable code and extend my knowledge of Symfony, Shopware, JAMStack, and TypeScript.
Consequentially, I will shift my blog post topics from what I did and do to what I want to do more in the future.
Source link
lol