PROJECT NAME – FEEDBACK PAGE USING HTML CSS AND JAVASCRIPT
Creating a feedback UI page is not just about functionality but also about user experience. In this project, we’ll build a simple yet effective Feedback UI Page using HTML for structure, CSS for styling, and JavaScript for interactivity. Let’s dive into how you can accomplish this step by step.
HTML FOR THE BASIC STRUCTURE:
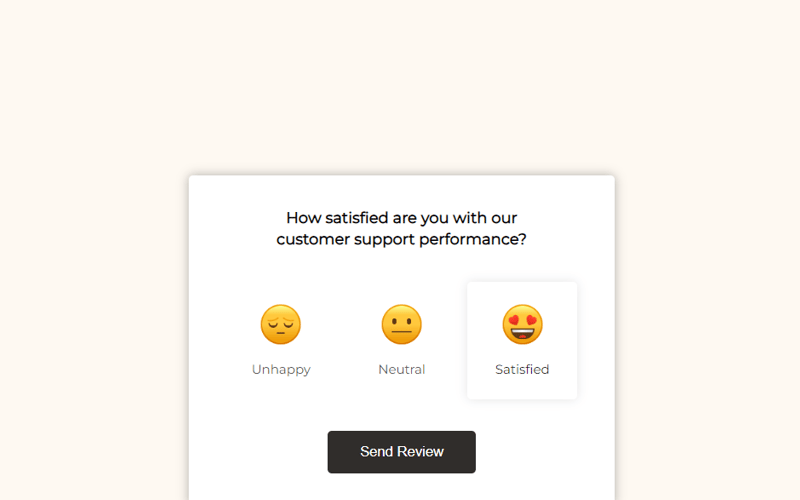
First, let’s set up the basic structure of our Feedback UI Page using HTML. We’ll include sections for the form and the feedback results.
CSS FOR THE USER INTERFACE:
Now, let’s style our Feedback UI Page to make it visually appealing and user-friendly. Create a styles.css file and add the following CSS.
JAVASCRIPT FOR INTERACTIVITY
Lastly, let’s add JavaScript (script.js) to handle form submission and display feedback dynamically.
Variables:
- ratings: A NodeList of all elements with the class rating.
- ratingsContainer: The container element that holds the ratings.
- sendBtn: The button to submit feedback.
- panel: The element where the feedback response will be displayed.
- selectedRating: A variable holding the currently selected rating, initialized to ‘Satisfied’.
Event Listeners:
- ratingsContainer Click Event:Listens for clicks on the ratings. It checks if the clicked element or its parent is a rating, then updates the UI to highlight the selected rating and stores the rating’s value in selectedRating.
- sendBtn Click Event:When the “Send” button is clicked, the panel displays a thank-you message and shows the selected rating.
Function removeActive:Removes the active class from all rating elements, ensuring that only the currently selected rating is highlighted.
The code enables users to select a rating visually and provides feedback upon submission.
With this project, you’ve created a Feedback UI Page using HTML, CSS, and JavaScript. Users can enter their feedback, which is dynamically added to the page without refreshing. This project not only enhances your front-end development skills but also demonstrates how to create a responsive and interactive user interface. Feel free to expand on this project by adding validation, additional styling, or integrating with a backend for storing feedback data.
Happy coding!
Shrishti Srivastava
Source link
lol