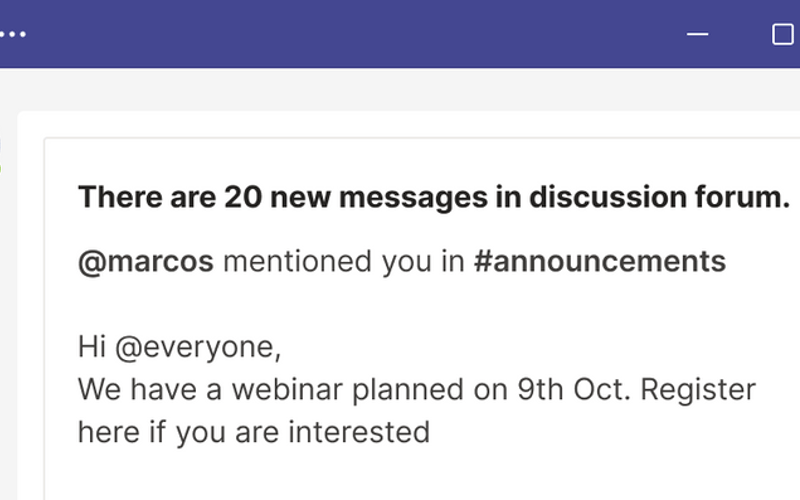
Batching notifications is a feature widely adopted by major social media platforms and collaborative tools like LinkedIn, MS Teams, and Google Workspace products. This technique consolidates multiple alerts into a concise summary within a single notification, creating a clutter-free user experience and reducing interruptions.
For hands-on implementation, please refer to the provided GitHub repository and deployed application links:
Benefits of Batching Notifications
Frequent alerts can lead to notification fatigue, causing users to disengage. By batching notifications, we can maintain user attention and promote sustained interaction with our platform.
Technical Overview: How Batching Works
Batching notifications requires sophisticated workflows and significant development resources. Here’s a closer look at the technical aspects:
-
Aggregation Engine:
- Efficiently aggregates related notifications, such as likes, shares, and comments, based on metadata attributes.
- Example: Instagram separates notifications for story likes and comments, ensuring clarity.
-
Batching Window:
- The batching window can be fixed (e.g., every 30 minutes) or dynamic (e.g., user-specific intervals).
- Example: LinkedIn batches email alerts for new messages every 30 minutes, while Google Docs batches comments based on user activity.
-
Scheduling:
- Determines the optimal time for delivering notifications, which could be immediately, at the end of a batching window, or at a strategic time.
- Example: SaaS companies often send a daily digest of activities the following morning.
-
Batched Message Presentation:
- Options range from simple counters to detailed summaries, balancing informativeness and engagement without overwhelming the user.
- Example: “Patrick and 3 others liked your photo” versus listing all activities.
-
Cancelling Aggregation:
- Adjusts the aggregation counter for counter-activities within the batching window.
- Example: If a user likes and then unlikes a post within the batching window, the counter is adjusted accordingly.
Practical Implementation Using SuprSend
Pre-requisites:
Steps to Implement Batching:
-
Identifying Triggers:
- Identify recurring events suitable for batching.
- Example: Trigger a
Like_Eventwhenever someone likes a post in a React application using SuprSend’s JavaScript SDK.
-
Setting Up Batch Parameters:
- Use SuprSend’s workflow builder to configure batching.
- Define batch window (fixed or dynamic), batch key (e.g., userName), and retain batch events (e.g., 15 objects).
This is the code I am using to send the event to SuprSend.
-
Creating Templates for Batched Events:
- Use SuprSend’s template editor and Handlebar Helpers to format notifications based on the batched event count.
- Example Template that I used for this demo application using handlebars:
{{#compare $batched_events_count '>' 1}}
{{ $batched_events.[0].username }} and {{ subtract $batched_events_count 1 }} others liked your post.
{{else}}
{{ $batched_events.[0].username }} liked your post.
{{/compare}}
The final result would look like this:
Beyond Batching: Implementing Throttling
While batching reduces the total number of notifications, introducing throttling can further enhance user experience by limiting the frequency of notifications. By setting an upper limit on daily notifications, we ensure users are not overwhelmed even with multiple batches.
For hands-on implementation, please refer to the provided GitHub repository and deployed application links:
Incase you want to check out the Javascript SDK, you can head here: https://docs.suprsend.com/docs/javascript-sdk
Source link
lol