05
Aug
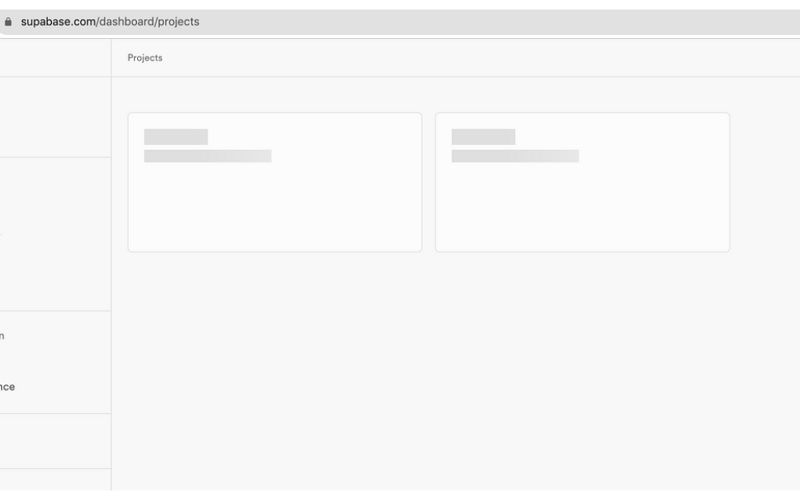
When loading a dashboard, especially one as feature-rich as Supabase’s, it’s essential to provide visual feedback to users indicating that content is being loaded. A popular and visually appealing way to achieve this is by using a shimmer effect. This effect simulates a loading state and keeps users engaged while the actual content is being fetched. Let’s explore how Supabase implements a shimmer effect in their dashboard using the animate property and some creative CSS. Shimmer Effect Using the Animate Property The ShimmeringCard component in Supabase's source code showcases how to create a shimmering loading effect using a combination of…