09
Jun
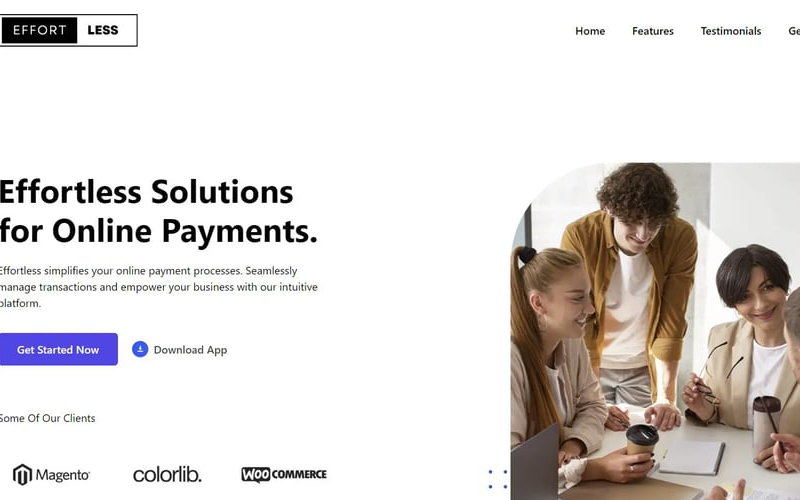
Effortless is your go-to solution for crafting a sleek and modern landing page with minimal effort. Key Features: Sticky Menu: Navigate with ease as the sticky menu ensures your main navigation is always accessible, providing a smooth and user-friendly experience. Hero Section: Make a bold first impression with a captivating hero section, perfect for highlighting your key message or product. Features Section: Showcase the unique features and benefits of your product or service in a clean and organized manner, helping to convey your value proposition effectively. Client Testimonials Swiper Slider: Build trust with potential customers by displaying real client testimonials…






![[WIP] Test UI?](https://pulsatingnews.xyz/wp-content/uploads/2024/06/WIP-Test-UI-800x500.png)